How to Build a Carousel in Vanilla JavaScript
This page is under construction
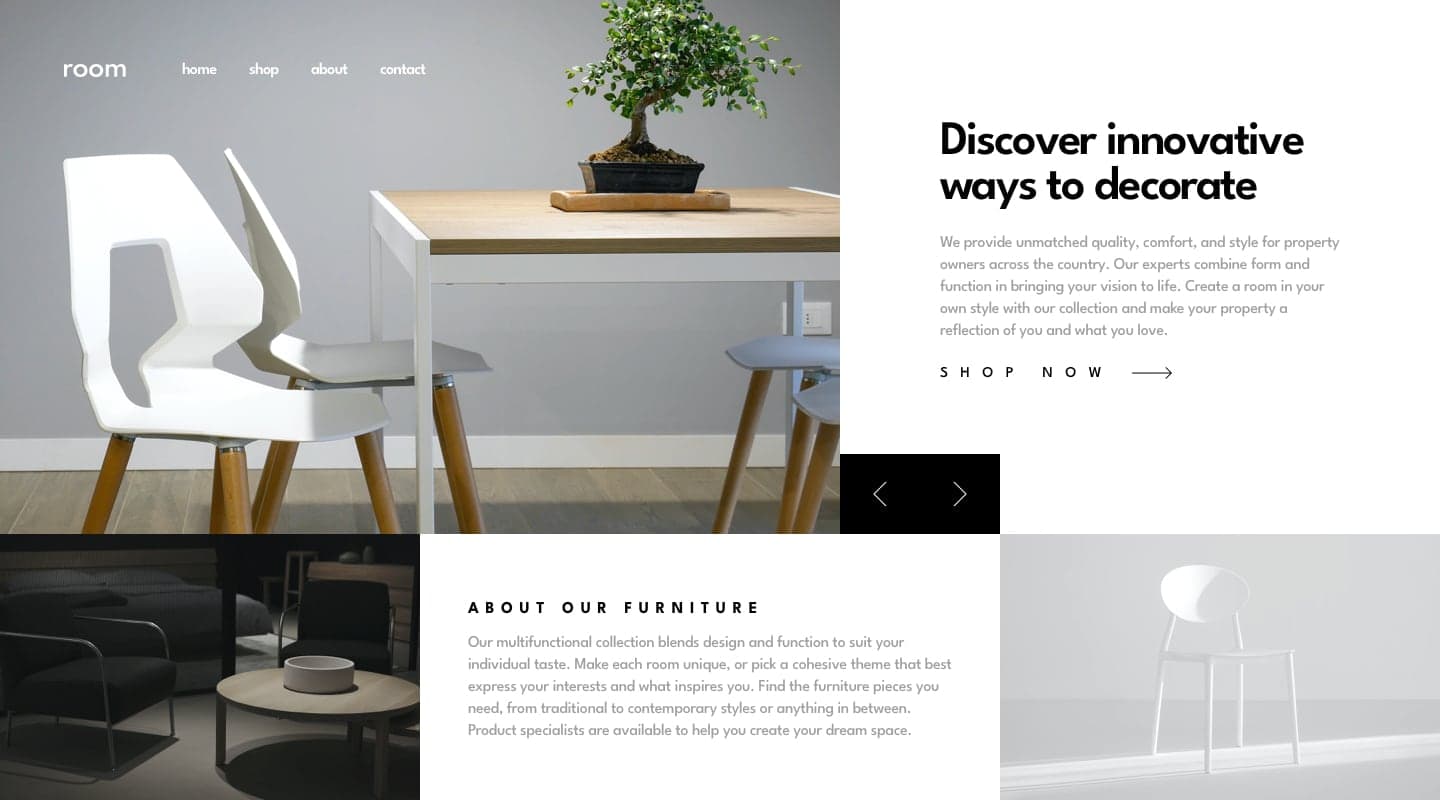
For this project, we are going to build the Room Homepage Challenge from Frontend Mentor .
I’ve chosen this project because it is all rounded. We have HTML structure, CSS Styling and, of course, JavaScript, with which we are concerned.
Here is a preview of what we are going to build:

Let’s break it down
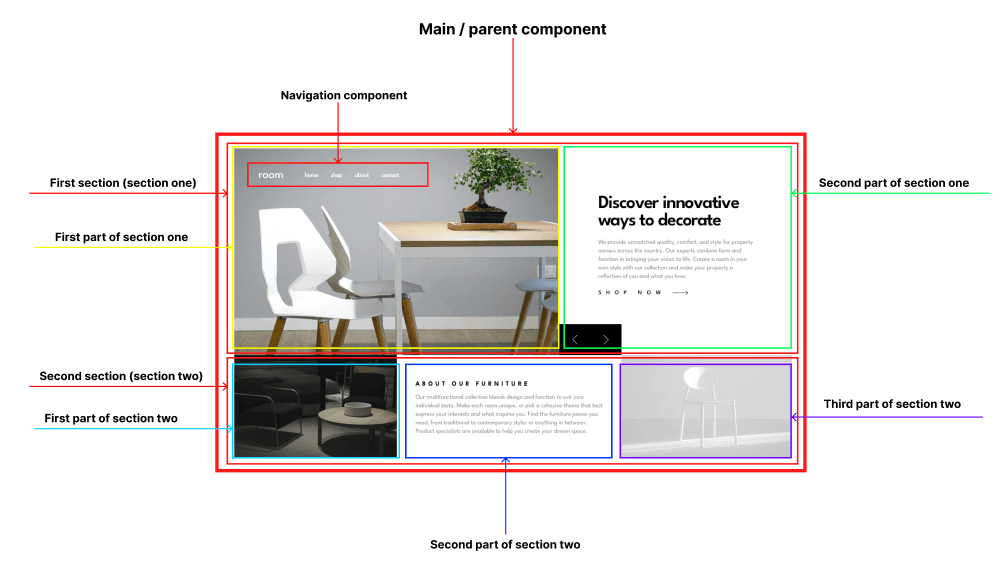
When you download the files from Frontend Mentor, you will be provided with the fine print and it is up to you to structure it in HTML syntax. Let’s break it down to see how we are going to structure it.

Study the above image to see the complete breakdown.
We are going to create a main parent element which is going to house every other element inside such as the navbar and other sections.
Section one will be comprised of two other sections: the main image on the left, and the text on the right.
Section two will have three other sections: the left image, the text in the center, and the image on the right.
Functionality to create
We want that when we click either of the black chevron icons / buttons, then the slides either move forward or backward by one, respective of the button that we click.
Let’s begin
Create the HTML structure
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Linking our CSS file -->
<link rel="stylesheet" href="index.css">
<title>Room Homepage</title>
</head>
<body>
<main>
<section class="section-one">
<section class="slide">
<div>
<img src="./images/slide-1.png" alt="slide one">
</div>
<div>
<h2>Discover innovative ways to decorate</h2>
<p>
We provide unmatched quality, comfort, and style for property owners across the country.
Our experts combine form and function in bringing your vision to life. Create a room in your
own style with our collection and make your property a reflection of you and what you love.
</p>
<button>Shop Now <img src="./images/arrow-right.png" /></button>
</div>
</section>
</section>
</main>
<!-- Linking our JS file -->
<script src="index.js"></script>
</body>
</html>Above, we have created a main element which is going to be the parent element for the entire web app. Directly inside the main element, we have a section with a class of section-one which is going to be the first section: that is, the main image on the left and the text on the right. Inside this section, we are going to have our slides. We have only added one slide for now, but you can go ahead and paste in the following code right after the closing section that has a class of slide
<!-- Second slide -->
<section class="slide">
<div>
<img src="./images/slide-2.png" alt="slide two">
</div>
<div>
<h2>We are available all across the globe</h2>
<p>
With stores all over the world, it's easy for you to find furniture for your home or place
of business. Locally, we're in most major cities throughout the country. Find the branch
nearest you using our store locator. Any questions? Don't hesitate to contact us today.
</p>
<button>Shop Now <img src="./images/arrow-right.png" /></button>
</div>
</section>
<!-- Third slide -->
<section class="slide">
<div>
<img src="./images/slide-3.png" alt="slide three">
</div>
<div>
<h2>Manufactured with the best materials</h2>
<p>
Our modern furniture store provide a high level of quality. Our company has invested in
advanced technology to ensure that every product is made as perfect and as consistent as
possible. With three decades of experience in this industry, we understand what customers
want for their home and office.
</p>
<button>Shop Now <img src="./images/arrow-right.png" /></button>
</div>
</section>